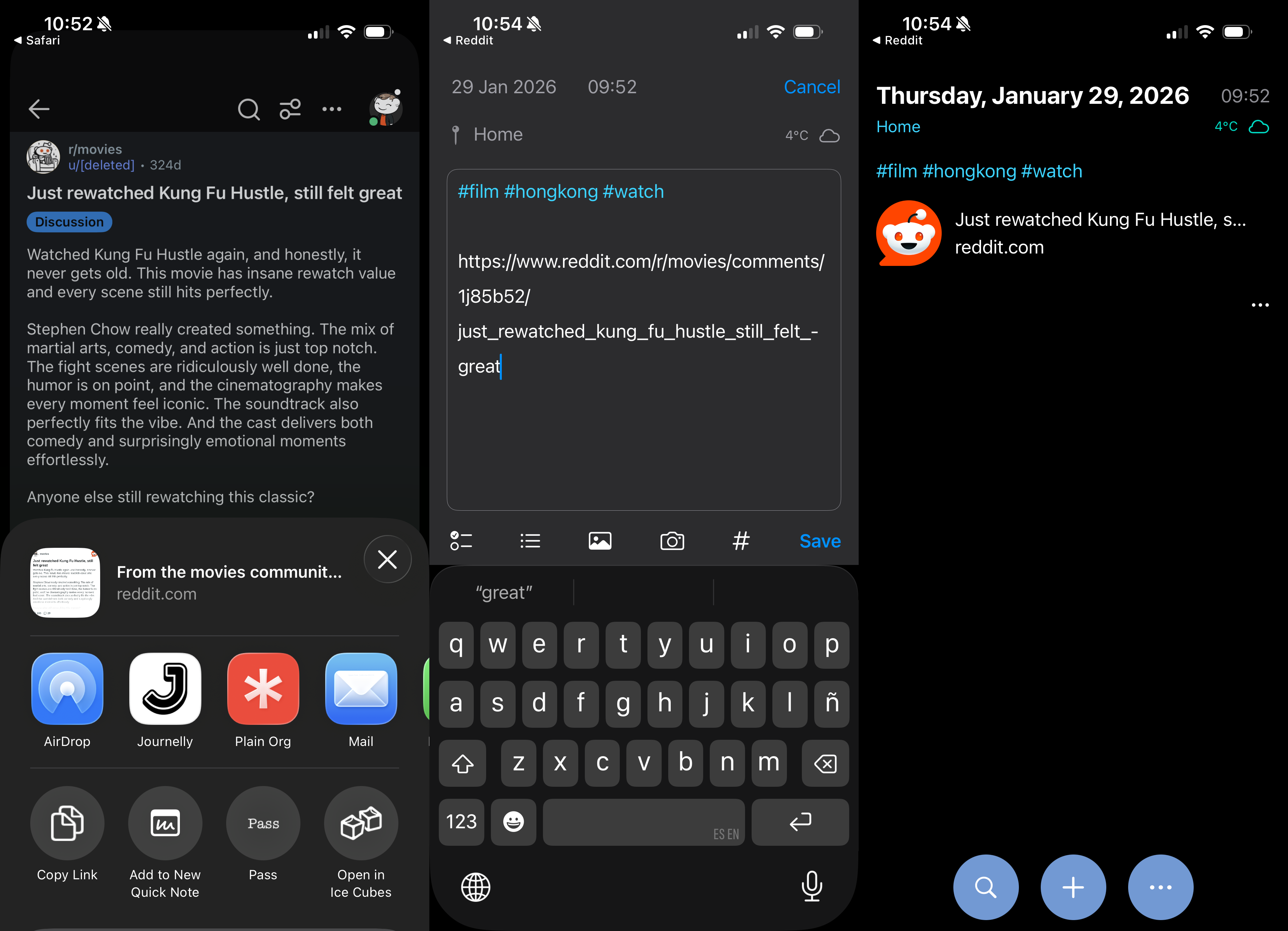
I've been somewhat chaotically "bookmarking" things to watch for some time. The info typically goes straight to an Emacs org file primarily via Journelly.
While this flexibility is important (makes it more likely for me to actually write), it's not super practical to browse through this mixed structure when looking for something to watch. Yesterday, I finally did something about that.
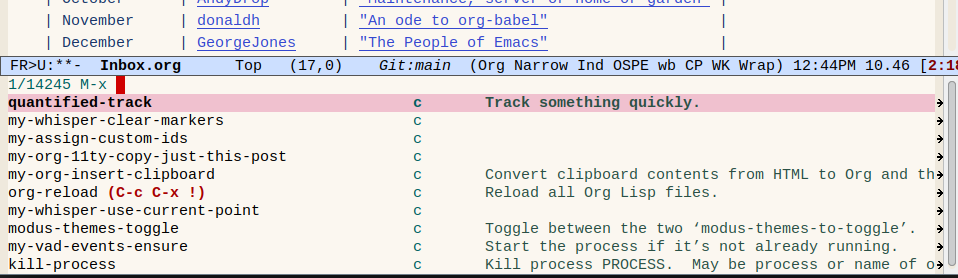
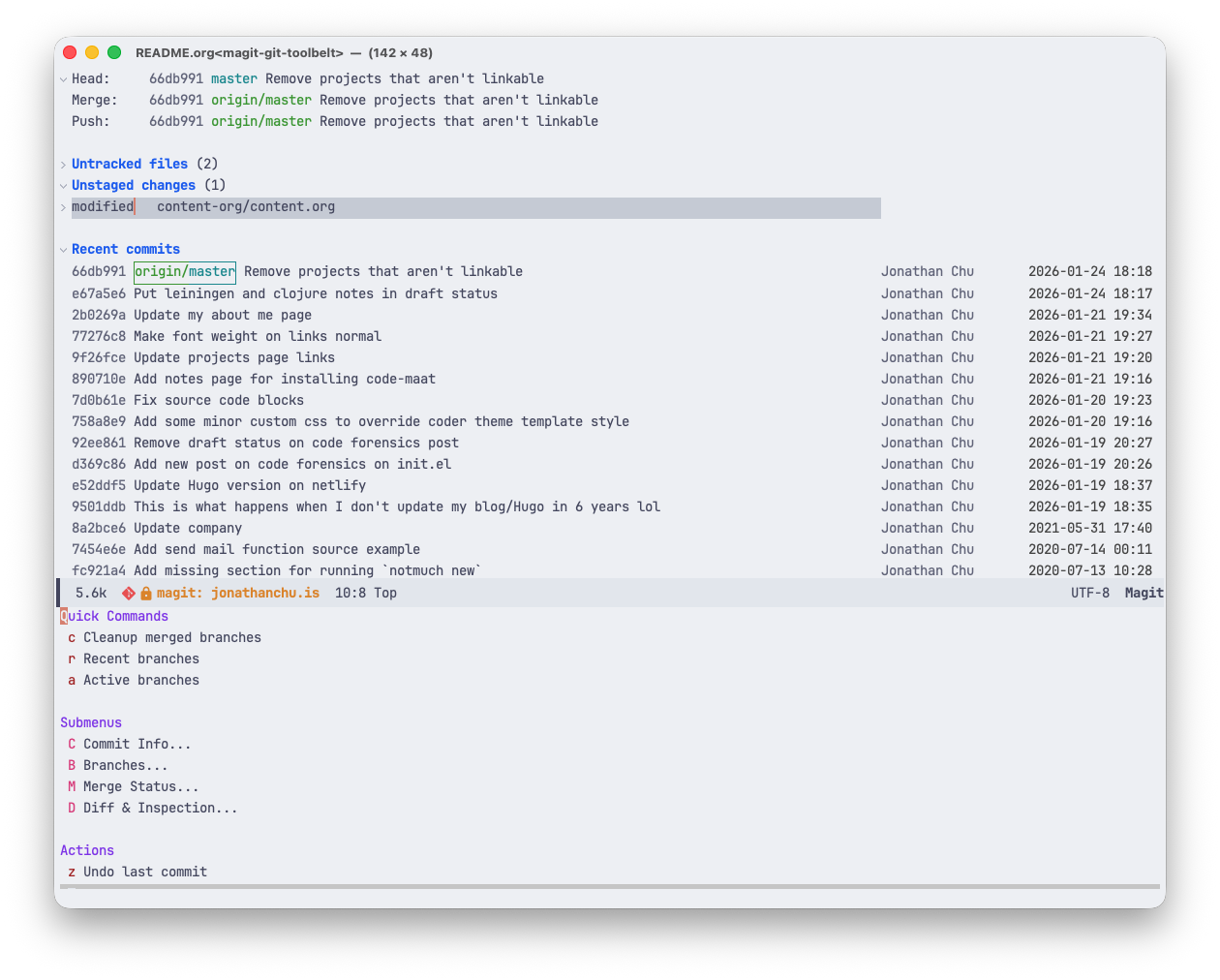
With personal/private details out of the way, I decided to let the LLM robots loose. That is, hand watchlist.org over to a Claude Code agent, via Emacs agent-sell to organize my chaos.
First I asked to normalize data by extracting all film/tv info from each entry, visiting Reddit/IMDB/Letterboxd links if needed, which yielded normalized.org:
For now, I'm happy with the results of the experiment. I managed to organize some of my chaos! In some ways, this isn't too different from me writing a quick/hacky/ugly script, when it's acceptable to do so.
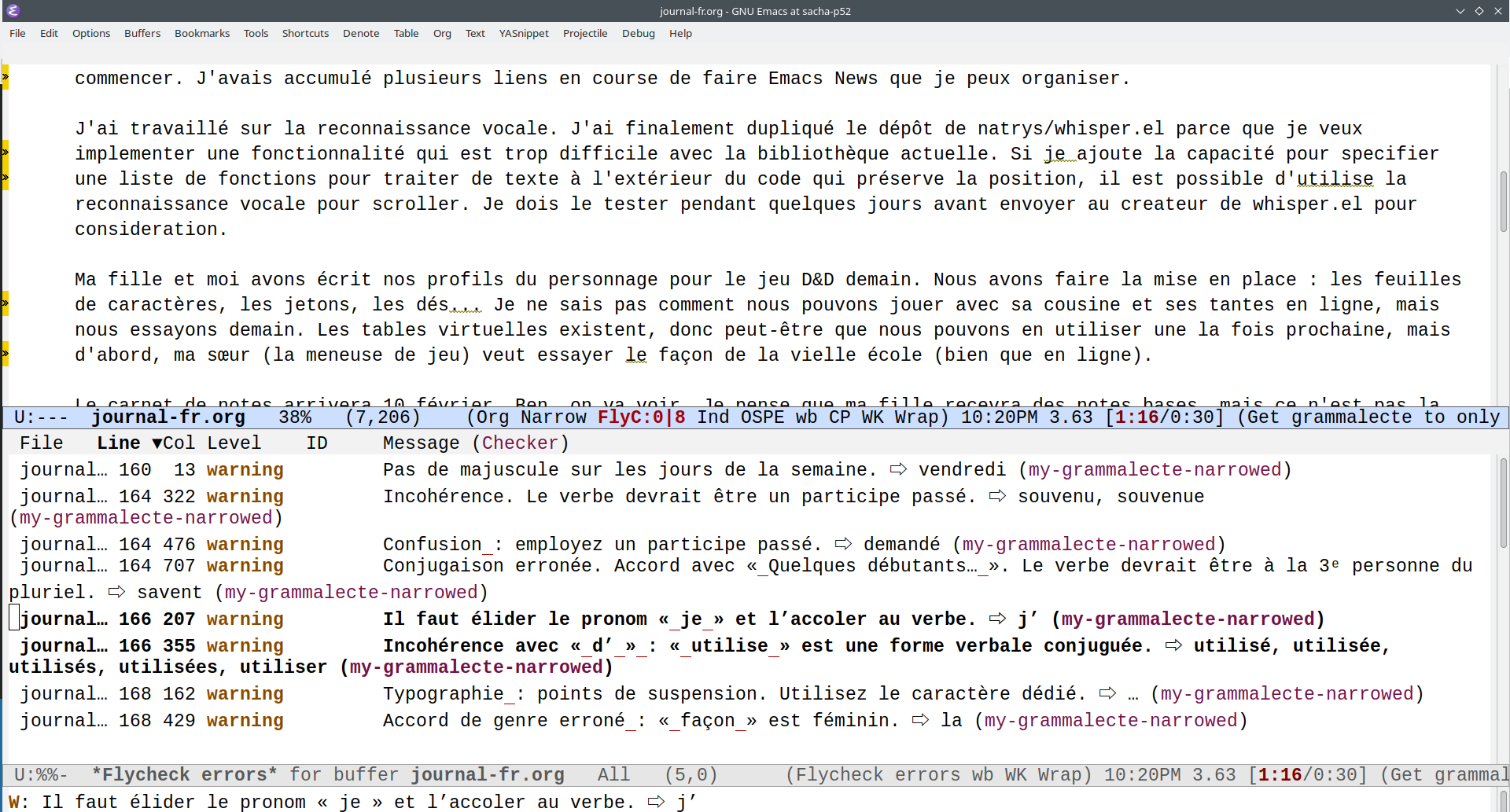
At the center of it all, is my beloved org syntax. Thanks to plain text formats, we can easily peek at them, query them, poke at them, tweak them, and bend til our heart's content. It's just so versatile, and now we can throw them at LLMs too.
Oh, and if you're curious about that watch list, here you go. Do you have some movie/show suggestions for me?

12 Monkeys (2015)
tv · adventure · drama · mystery
United States

2149: The Aftermath (2021)
sci-fi
Canada · Benjamin Duffield

3 Body Problem (2024)
tv · adventure · drama · fantasy
United Kingdom

964 Pinocchio (1991)
horror · sci-fi
Japan · Shozin Fukui

A Scanner Darkly (2006)
animation · comedy · crime
United States · Richard Linklater

A Separation (2011)
drama
Iran · Asghar Farhadi

A Small Light (2023)
tv · biography · drama · history
United States

A Taxing Woman (1987)
comedy · crime
Japan · Jûzô Itami

Absentia (2017)
tv · crime · drama · mystery
Israel

Across the Furious Sea (2023)
crime · drama · mystery
China · Baoping Cao

Akira (1988)
animation · action · drama
Japan · Katsuhiro Ôtomo

Alita: Battle Angel (2019)
action · adventure · sci-fi
United States · Robert Rodriguez

All About My Mother (1999)
comedy · drama · romance
Spain · Pedro Almodóvar

Altered Carbon (2018)
tv · action · adventure · drama
United States

Altered Hours (2016)
sci-fi · thriller
United States · Bruce Wemple

Amelie (2001)
comedy · romance
France · Jean-Pierre Jeunet

Amores Perros (2000)
drama · thriller
Mexico · Alejandro G. Iñárritu

An Elephant Sitting Still (2018)
crime · drama
China · Bo Hu

Anatomy of a Fall (2023)
crime · drama · mystery
France · Justine Triet

Arcane (2021)
tv · animation · action · adventure
United States

Archive 81 (2022)
tv · drama · horror · mystery
United States

As Tears Go By (1988)
crime · drama · romance
Hong Kong · Wong Kar-Wai

Asakusa Kid (2021)
biography · drama
Japan · Gekidan Hitori

Ash Is Purest White (2018)
crime · drama · romance
China · Jia Zhang-ke

Asura (2023)
tv · comedy · drama
Indonesia

Band of Brothers (2001)
tv · action · drama · history
United Kingdom

Banshee (2013)
tv · action · crime · drama
United States

Barry (2018)
tv · action · comedy · crime
United States

Battlestar Galactica (2004)
tv · action · adventure · drama
United States

Being Human (UK) (2008)
tv · comedy · drama · fantasy
United Kingdom

Big Man Japan (2007)
action · comedy · sci-fi
Japan · Hitoshi Matsumoto

Black Coal, Thin Ice (2014)
crime · drama · mystery
China · Yi'nan Diao

Black Sails (2014)
tv · action · adventure · drama
South Africa

Blackadder (1983)
tv · comedy
United Kingdom

BlackBerry (2023)
biography · comedy · drama
Canada · Matt Johnson

Blade Runner (1982)
action · drama · sci-fi
United States · Ridley Scott

Blade Runner 2049 (2017)
action · drama · mystery
United States · Denis Villeneuve

Blade Runner: Black Lotus (2021)
tv · animation · action · drama
United States

Bloody Hell (2020)
comedy · horror · mystery
Australia · Alister Grierson

Boardwalk Empire (2010)
tv · crime · drama
United States

Bojack Horseman (2014)
tv · animation · comedy · drama
United States

Brand New Cherry Flavor (2021)
tv · drama · horror · mystery
United States

Brazil (1985)
drama · sci-fi · thriller
United Kingdom · Terry Gilliam

Broadchurch (2013)
tv · crime · drama · mystery
United Kingdom

Burn Notice (2007)
tv · action · crime · drama
United States

Burning (2018)
drama · mystery · thriller
South Korea · Lee Chang-dong

Carnivale (2003)
tv · drama · fantasy · mystery
United States

Castlevania (2017)
tv · animation · action · adventure
United States

Chungking Express (1994)
comedy · crime · drama
Hong Kong · Wong Kar-Wai

City Hunter (2024)
action · comedy · crime
Japan · Yûichi Satô

City of God (2002)
crime · drama
Brazil · Kátia Lund

Cloud (2024)
action · crime · drama
Japan · Kiyoshi Kurosawa

Cold Fish (2010)
crime · drama · horror
Japan · Sion Sono

Colony (2016)
tv · action · adventure · drama
United States

Counterpart (2017)
tv · drama · sci-fi · thriller
United States

Crouching Tiger Hidden Dragon (2000)
action · adventure · drama
Taiwan · Ang Lee

Cure (1997)
crime · horror · mystery
Japan · Kiyoshi Kurosawa

Cyberpunk: Edgerunners (2022)
tv · animation · action · adventure
Japan

DaVinci's Demons (2013)
tv · adventure · biography · drama
United States

Days of Being Wild (1990)
crime · drama · romance
Hong Kong · Wong Kar-Wai

Deadwind (2018)
tv · crime · drama · mystery
Finland

Deadwood (2004)
tv · crime · drama · history
United States

Dear Child (2023)
tv · crime · drama · mystery
Germany

Decision to Leave (2022)
crime · drama · mystery
South Korea · Park Chan-wook

Demon City (2024)
action · adventure · crime
Japan · Seiji Tanaka

Derry Girls (2018)
tv · comedy
United Kingdom

Destroyer (2018)
action · crime · drama
United States · Karyn Kusama

Devs (2020)
tv · drama · mystery · sci-fi
United Kingdom

Dirk Gently's Holistic Detective Agency (2016)
tv · action · adventure · comedy
United States

District 9 (2009)
action · sci-fi · thriller
South Africa · Neill Blomkamp

Doom Patrol (2019)
tv · action · adventure · comedy
United States

Downton Abbey (2010)
tv · drama · romance
United Kingdom

Dredd (2012)
action · crime · sci-fi
United Kingdom · Pete Travis

Drops of God (2023)
tv · drama
France

Dune (2021)
action · adventure · drama
United States · Denis Villeneuve

Dust of Angels (1992)
action · crime · drama
Taiwan · Hsiao-Ming Hsu

Edge of Tomorrow (2014)
action · adventure · sci-fi
United States · Doug Liman

Edie (2017)
adventure · drama
United Kingdom · Simon Hunter

Elysium (2013)
action · drama · sci-fi
United States · Neill Blomkamp

Encanto (2021)
animation · comedy · family
United States · Jared Bush

Endeavour (2012)
tv · crime · drama · mystery
United Kingdom

Equilibrium (2002)
action · drama · sci-fi
United States · Kurt Wimmer

Euphoria (2019)
tv · drama
United States

Extreme Job (2019)
action · comedy · crime
South Korea · Lee Byeong-heon

Fair Play (2023)
drama · thriller
United States · Chloe Domont

Fallen Leaves (2023)
comedy · drama · romance
Finland · Aki Kaurismäki

Fallout (2024)
tv · action · adventure · drama
United States

Fargo (2014)
tv · crime · drama · thriller
United States

Firefly (2002)
tv · adventure · drama · sci-fi
United States

Foundation (2021)
tv · drama · sci-fi
Ireland

Foyle's War (2002)
tv · crime · drama · mystery
United Kingdom

Fringe (2008)
tv · drama · mystery · sci-fi
United States

From (2022)
tv · drama · horror · mystery
United States

Funky Forest (2005)
comedy · fantasy
Japan · Katsuhito Ishii

Future Man (2017)
tv · action · adventure · comedy
United States

Gen V (2023)
tv · action · adventure · comedy
United States

Ghost in the Shell (1995)
animation · action · crime
Japan · Mamoru Oshii

Ghostbusters Afterlife (2021)
adventure · comedy · fantasy
United States · Jason Reitman

Godzilla Minus One (2023)
action · adventure · drama
Japan · Takashi Yamazaki

Going By The Book (2007)
action · comedy
South Korea · Hee-chan Ra

Gomorrah (2014)
tv · crime · drama · thriller
Italy

Guns & Talks (2001)
action · drama · comedy
South Korea · Jang Jin

Halt and Catch Fire (2014)
tv · drama
United States

Handmaid's Tale (2017)
tv · drama · sci-fi · thriller
United States

Hanna (2019)
tv · action · crime · drama
United States

Hannibal (2013)
tv · crime · drama · horror
United States

Hausen (2020)
tv · drama · horror · mystery
Germany

Heavy Water War (Kampen om tungtvannet) (2015)
tv · drama · history · war
Norway

Heroes (2006)
tv · crime · drama · fantasy
United States

Hotel Del Luna (2019)
tv · action · comedy · drama
South Korea

Infernal Affairs (2002)
crime · drama · mystery
Hong Kong · Wai Keung Lau

Inside the Yellow Cocoon Shell (2023)
drama
Vietnam · Thien An Pham

Inspector Morse (1987)
tv · crime · drama · mystery
United Kingdom

Ip Man (2008)
action · biography · drama
Hong Kong · Wilson Yip

Johnny Mnemonic (1995)
action · drama · sci-fi
Canada · Robert Longo

JSA: Joint Security Area (2000)
action · drama · thriller
South Korea · Park Chan-wook

Jury Duty (2023)
tv · comedy
United States

Justified (2010)
tv · action · crime · drama
United States

Kaili Blues (2015)
drama · mystery
China · Bi Gan

Kalifat (2020)
tv · crime · drama · thriller
Sweden

Katla (2021)
tv · drama · fantasy · mystery
Iceland

Killers of the Flower Moon (2023)
crime · drama · history
United States · Martin Scorsese

Killzone (SPL) (2005)
action · crime · thriller
Hong Kong · Wilson Yip

Kingdom (2019)
tv · action · drama · horror
South Korea

Kung Fu Dunk (2008)
action · comedy · sport
China · Yen-Ping Chu

Kung Fu Hustle (2004)
action · comedy · fantasy
Hong Kong · Stephen Chow

La Haine (1995)
crime · drama
France · Mathieu Kassovitz

Le Bureau des Legendes (2015)
tv · drama · thriller
France

Left Handed Girl (2024)
drama
Taiwan · Shih-Ching Tsou

Legion (2017)
tv · action · sci-fi · thriller
United States

Les Revenants (2012)
tv · drama · fantasy · horror
France

Little Fires Everywhere (2020)
tv · drama · mystery · thriller
United States

Locked In (2023)
mystery · thriller
United States · David C. Snyder

Lodge 49 (2018)
tv · comedy · drama · mystery
United States

Logan Lucky (2017)
action · comedy · crime
United States · Steven Soderbergh

Loki (2021)
tv · action · adventure · fantasy
United States

Long Day's Journey Into Night (2018)
drama · mystery · romance
China · Bi Gan

Looper (2012)
action · drama · sci-fi
United States · Rian Johnson

Lupin (2021)
tv · action · crime · drama
France

Lust, Caution (2007)
drama · history · romance
Taiwan · Ang Lee

Man in the High Castle (2015)
tv · drama · sci-fi · thriller
United States

Man Standing Next (2020)
thriller
South Korea · Min-ho Woo

Manhunt (2019)
tv · biography · crime · drama
United Kingdom

Manifest (2018)
tv · drama · mystery · sci-fi
United States

Marco Polo (2014)
tv · action · adventure · drama
United States

Marvelous Mrs Maisel (2017)
tv · comedy · drama
United States

Max Headroom (1987)
tv · comedy · sci-fi
United States

May December (2023)
comedy · drama
United States · Todd Haynes

Metropolis (1927)
drama · sci-fi
Germany · Fritz Lang

Midnight Mass (2021)
tv · drama · fantasy · horror
United States

Midsommar (2019)
drama · horror · mystery
United States · Ari Aster

Minority Report (2002)
action · crime · mystery
United States · Steven Spielberg

Misfits (2009)
tv · comedy · drama · fantasy
United Kingdom

Miss King (2024)
tv · drama · thriller
Japan

Mobland (2024)
tv · crime · drama
United Kingdom

Mogura (2024)
tv

Monk (2002)
tv · comedy · crime · drama
United States

Moving (2023)
tv · action · adventure · drama
South Korea

Mr Inbetween (2018)
tv · comedy · crime · drama
Australia

Mr. Robot (2015)
tv · crime · drama · thriller
United States

Sympathy for Mr. Vengeance (2002)
crime · drama · thriller
South Korea · Park Chan-wook

Mrs. Davis (2023)
tv · comedy · drama · sci-fi
United States

My Name (2021)
tv · action · crime · drama
South Korea

Narcos (2015)
tv · biography · crime · drama
United States

Nine Days (2020)
drama · fantasy
United States · Edson Oda

No Other Choice (2025)
comedy · crime · drama
South Korea · Park Chan-wook

Nobel (2016)
tv · drama · thriller · war
Norway

Northern Exposure (1990)
tv · adventure · comedy · drama
United States

Occupied (Okkupert) (2015)
tv · drama · thriller
Norway

Oldboy (2003)
action · drama · mystery
South Korea · Park Chan-wook

Once Upon a Time in China (1991)
action
Hong Kong · Hark Tsui

One False Move (1992)
crime · drama · thriller
United States · Carl Franklin

Ong Bak (2003)
action · crime · thriller
Thailand · Prachya Pinkaew

Oppenheimer (2023)
biography · drama · history
United States · Christopher Nolan

Orphan Black (2013)
tv · drama · sci-fi · thriller
Canada

Ozark (2017)
tv · crime · drama · thriller
United States

Pacifiction (2022)
drama · thriller
France · Albert Serra

Pan's Labyrinth (2006)
drama · fantasy · war
Mexico · Guillermo del Toro

Panchayat (2020)
tv · comedy · drama
India

Pantheon (2022)
tv · animation · action · adventure
United States

Past Lives (2023)
drama · romance
United States · Celine Song

Peacemaker (2022)
tv · action · adventure · comedy
United States

Peaky Blinders (2013)
tv · crime · drama
United Kingdom

PEN15 (2019)
tv · comedy · drama
United States

Penny Dreadful (2014)
tv · drama · fantasy · horror
United Kingdom

Perfect Days (2023)
drama
Japan · Wim Wenders

Persepolis (2007)
animation · biography · drama
France · Vincent Paronnaud

Police Story (1985)
action · comedy · crime
Hong Kong · Jackie Chan

Poor Things (2023)
comedy · drama · romance
Ireland · Yorgos Lanthimos

Preacher (2016)
tv · adventure · comedy · fantasy
United States

Primo (2023)
tv · comedy
United States

Priscilla (2023)
biography · drama · music
Italy · Sofia Coppola

Professor T (2015)
tv · comedy · crime · drama
Belgium

Raise the Red Lantern (1991)
drama · romance
China · Yimou Zhang

Reservation Dogs (2021)
tv · comedy · crime
United States

Riki Oh (1991)
action · comedy · crime
Hong Kong · Ngai Choi Lam

Ripley (2024)
tv · crime · drama · thriller
United States

Robocop (1987)
action · crime · sci-fi
United States · Paul Verhoeven

Rome (2005)
tv · action · drama · romance
United Kingdom

Rurouni Kenshin (2012)
action · adventure · drama
Japan · Keishi Otomo

Russian Doll (2019)
tv · comedy · drama · mystery
United States

Scavengers Reign (2023)
tv · animation · adventure · drama
United States

Scrapper (2023)
comedy · drama
United Kingdom · Charlotte Regan

Secret Level (2024)
tv · animation · action · adventure
United States

See (2019)
tv · action · drama · sci-fi
United States

Sex is Zero (2002)
comedy · drama · romance
South Korea · JK Youn

Shall We Dance (1996)
comedy · drama · music
Japan · Masayuki Suô

Shameless (2011)
tv · comedy · drama
United States

Shantaram (2022)
tv · action · adventure · crime
United States

Shaolin Soccer (2001)
action · comedy · fantasy
Hong Kong · Stephen Chow

Sharp Objects (2018)
tv · crime · drama · mystery
United States

Shin Ultraman (2022)
action · adventure · drama
Japan · Shinji Higuchi

Shinobi No Mono (1962)
action · drama
Japan · Satsuo Yamamoto

Shogun (2024)
tv · action · adventure · drama
United States

Shutter Island (2010)
drama · mystery · thriller
Canada · Martin Scorsese

Signal (2016)
tv · crime · drama · fantasy
South Korea

Silo (2023)
tv · drama · mystery · sci-fi
United States

Six Feet Under (2001)
tv · comedy · drama
United States

Slow Horses (2022)
tv · drama · thriller
United Kingdom

Snowfall (2017)
tv · crime · drama
United States

Snowpiercer (2013)
action · sci-fi · thriller
South Korea · Bong Joon Ho

Somebody Somewhere (2022)
tv · comedy · drama
United States

Sonatine (1993)
action · comedy · crime
Japan · Takeshi Kitano

Spartacus (2010)
tv · action · adventure · biography
United States

Spiral (Engrenage) (2005)
tv · crime · drama · mystery
France

Strange Darling (2023)
horror · thriller
United States · JT Mollner

Strange Days (1995)
crime · drama · sci-fi
United States · Kathryn Bigelow

Strike Back (2010)
tv · action · drama · thriller
United Kingdom

Succession (2018)
tv · comedy · drama
United States

Survive Style 5+ (2004)
comedy · fantasy · horror
Japan · Gen Sekiguchi

Suzhou River (2000)
drama · romance
Germany · Ye Lou

Taegukgi (2004)
action · drama · war
South Korea · Kang Je-kyu

Talk to Her (2002)
drama · mystery · romance
Spain · Pedro Almodóvar

Taxi Driver (2017)
action · drama · history
South Korea · Hun Jang

Ted Lasso (2020)
tv · comedy · drama · sport
United States

Terminal List (2022)
tv · action · drama · thriller
United States

Terminator (1984)
action · adventure · sci-fi
United Kingdom · James Cameron

Tetsuo: The Iron Man (1989)
horror · sci-fi
Japan · Shin'ya Tsukamoto

The 8 Show (2024)
tv · comedy · drama · horror
South Korea

The Americans (2013)
tv · crime · drama · mystery
United States

The Beekeeper (2024)
action · crime · thriller
United Kingdom · David Ayer

The Boys (2019)
tv · action · comedy · crime
United States

The Bridge (Broen/Bron) (2011)
tv · crime · mystery · thriller
Sweden

The Brothers Sun (2024)
tv · action · comedy · drama
United States

The Cabin in the Woods (2011)
horror · mystery · thriller
Canada · Drew Goddard

The Detour (2016)
tv · adventure · comedy
United States

The Electric State (2025)
action · adventure · comedy
United States · Anthony Russo

The Empty Man (2020)
drama · horror · mystery
United States · David Prior

The End of the F***ing World (2017)
tv · adventure · comedy · crime
United Kingdom

The Expanse (2015)
tv · drama · mystery · sci-fi
United States

The Fall of the House of Usher (2023)
tv · drama · horror · mystery
United States

The Glory (2022)
tv · drama · mystery · thriller
South Korea

The Good The Bad The Weird (2008)
action · adventure · comedy
South Korea · Kim Jee-woon

The Handmaiden (2016)
drama · romance · thriller
South Korea · Park Chan-wook

The Head (2020)
tv · drama · horror · mystery
Spain

The Holdovers (2023)
comedy · drama
United States · Alexander Payne

The Host (2006)
drama · horror · sci-fi
South Korea · Bong Joon Ho

The Killer (1989)
action · crime · drama
Hong Kong · John Woo

The Killing (2007)
tv · crime · drama · mystery
Denmark

The Last Kingdom (2015)
tv · action · drama · history
United Kingdom

The Last of Us (2023)
tv · action · adventure · drama
Canada

The Lazarus Project (2022)
tv · action · drama · fantasy
United Kingdom

The Leftovers (2014)
tv · drama · fantasy · mystery
United States

The Legend of Vox Machina (2022)
tv · animation · action · adventure
United States

The Letdown (2017)
tv · comedy
Australia

The Man from Nowhere (2010)
action · crime · drama
South Korea · Lee Jeong-beom

The Matrix (1999)
action · sci-fi
United States · Lana Wachowski

The Night Comes for Us (2018)
action · crime · thriller
Indonesia · Timo Tjahjanto

The Other Two (2019)
tv · comedy
United States

The Outsider (2020)
tv · crime · drama · horror
United States

The Pitt (2025)
tv · drama
United States

The Queen's Gambit (2020)
tv · drama
United States

The Raid (2011)
action · crime · thriller
Indonesia · Gareth Evans

The Raid 2 (2014)
action · crime · thriller
Indonesia · Gareth Evans

The Running Man (1987)
action · sci-fi · thriller
United States · Paul Michael Glaser

The Shield (2002)
tv · crime · drama · thriller
United States

The Sopranos (1999)
tv · crime · drama
United States

The Taste of Things (2023)
drama · history · romance
France · Anh Hung Tran

The Tower (2021)
tv · crime · drama · mystery
United Kingdom

The Town (2010)
crime · drama · thriller
United States · Ben Affleck

The Umbrella Academy (2019)
tv · action · adventure · comedy
United States

The Wire (2002)
tv · crime · drama · thriller
United States

The Zone of Interest (2023)
drama · history · war
United Kingdom · Jonathan Glazer

Three Colors: Blue (1993)
drama · music · mystery
France · Krzysztof Kieslowski

Three Colors: Red (1994)
drama · mystery · romance
France · Krzysztof Kieslowski

Three Colors: White (1994)
comedy · drama · romance
France · Krzysztof Kieslowski

Tokyo Vice (2022)
tv · crime · drama · thriller
Japan

Tom Yum Goong (The Protector) (2005)
action · crime · drama
Thailand · Prachya Pinkaew

Total Recall (1990)
action · adventure · sci-fi
United States · Paul Verhoeven

Trapped (2015)
tv · crime · drama · mystery
Iceland

Tron (1982)
action · adventure · sci-fi
United States · Steven Lisberger

Tumbbad (2018)
drama · fantasy · horror
India · Rahi Anil Barve

Upgrade (2018)
action · sci-fi · thriller
United States · Leigh Whannell

Us and Them (2018)
drama · romance
China · Rene Liu

Utopia (2013)
tv · drama · mystery · sci-fi
United Kingdom

Violet Evergarden: The Movie (2020)
animation · drama · fantasy
Japan · Taichi Ishidate

Volver (2006)
comedy · drama
Spain · Pedro Almodóvar

Warped Forest (2011)
comedy · fantasy
Japan · Shunichirô Miki

Warrior (2019)
tv · action · crime · drama
United States

Wayward Pines (2015)
tv · drama · horror · mystery
United States

Weeds (2005)
tv · comedy · crime · drama
United States

Westworld (2016)
tv · drama · mystery · sci-fi
United States

Wild Goose Lake (2019)
crime · drama
China · Yi'nan Diao

Wind River (2017)
crime · drama · mystery
United Kingdom · Taylor Sheridan

Winter's Bone (2010)
crime · drama · mystery
United States · Debra Granik

Yellowjackets (2021)
tv · drama · mystery · thriller
United States

You (2018)
tv · crime · drama · romance
United States

Yu Yu Hakusho (2023)
tv · action · adventure · comedy
Japan

Zero Zero Zero (2020)
tv · crime · drama · thriller
Italy